

The section element with a class of modal will serve as your modal container.

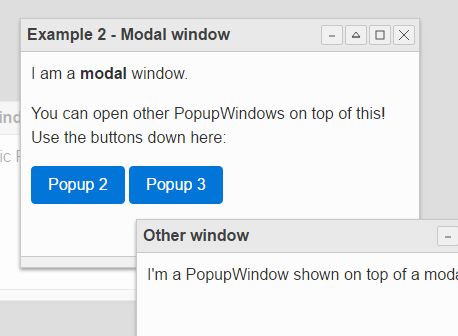
Then finally, you’ll add a element with a class of btn and btn-open. Under this element, you’ll also have a element with a class of overlay and hidden. Step 1 – Add the MarkupĪlright, let's get started with the HTML.įirst, you'll add a section element and give it two classes, modal and hidden. At the end of this article, I'll provide the codepen file so you can play around with it. The steps are very easy to follow so you can customize the modal or build your own from scratch – it’s entirely up to you. Here's a screenshot of what we’ll be building: In this tutorial, I'll walk you through the process of how you can create a simple modal using HTML, CSS, and JavaScript.
#JAVA SCRIPT FOR POPUP WINDOW HOW TO#
You can also use modals for other things like creating call-to-action elements, navigation menus, newsletter widgets, and more.Īs a web developer, knowing how to build a modal can be an handy skill to have. You can use modals for doing things like storing information you don't want to immediately see on a webpage, creating navigation menus, adding call-to-action elements, and more.Īn excellent example is the modal that appears on Twitter when you attempt to close the compose tweet menu. It's a web page element that pops up and displays in front of other page content. It's probably happened to you before: you unintentionally attempted to perform an action on a webpage, but luckily got a pop-up window asking you to confirm your decision.


 0 kommentar(er)
0 kommentar(er)
